Fluid Player master class #1: how to use the Player Builder
If you are not an expert in writing code, this Master Class will show you how to use the Fluid Player Builder, which allows you to edit some of its key features and automatically generate the code you need to add it to your website.
The Fluid Player Builder is a really cool tool that lets you do the following:
- Easily edit the styling of the player so that it fits into the look and feel of your website
- Any edits you make can be seen in real time with the sample player
- Once you have customized Fluid Player with the Builder, it will automatically generate all the code for you, so you just have to cut and paste it into your website

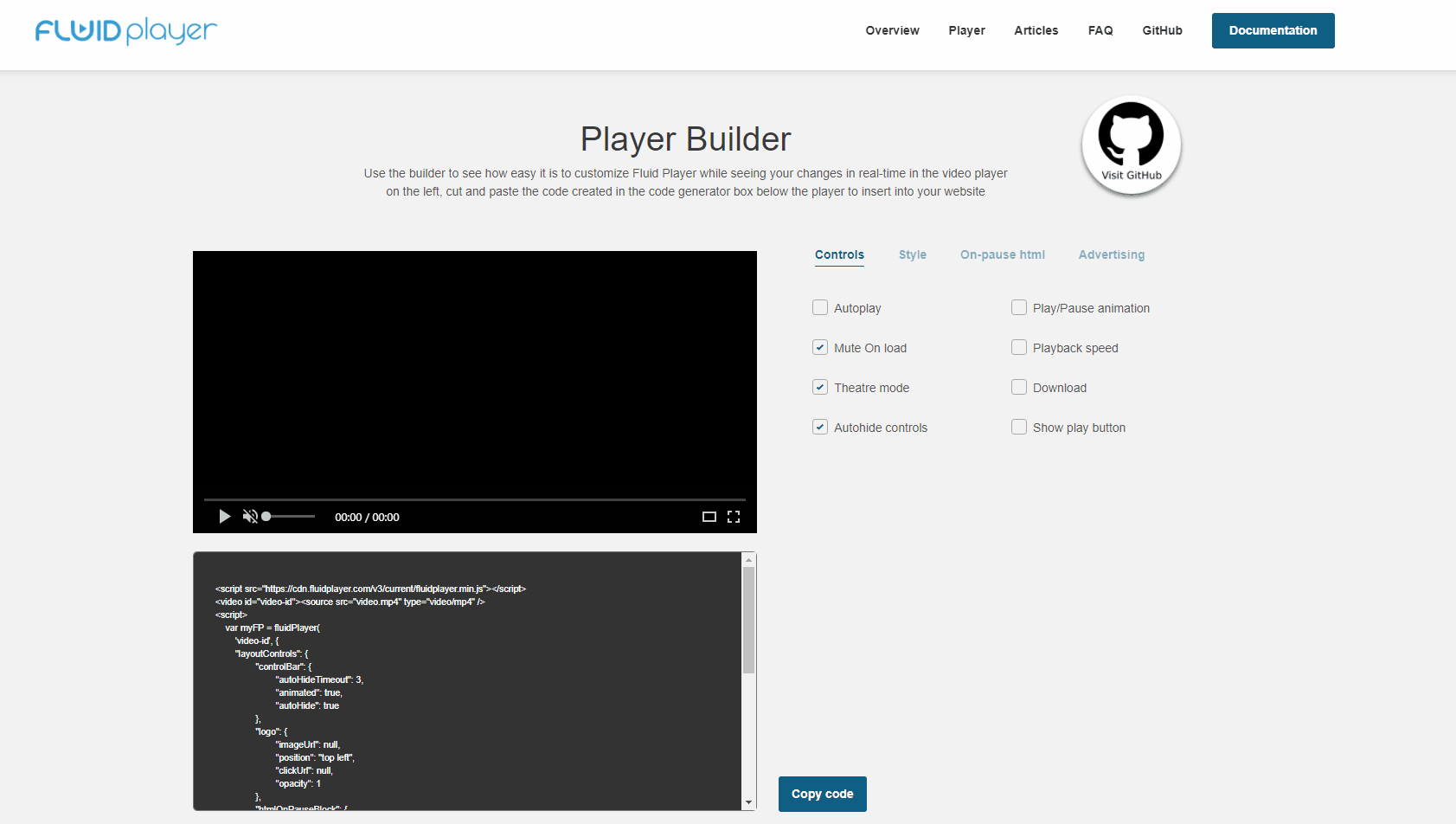
As you can see The Builder works as a series of field boxes and tick boxes, with each box representing an editable feature. You can find The Builder in the main page Player Builder section of the Fluid Player website.
There are four sections (tabs) to The Builder:
So let’s look in more detail at each section:
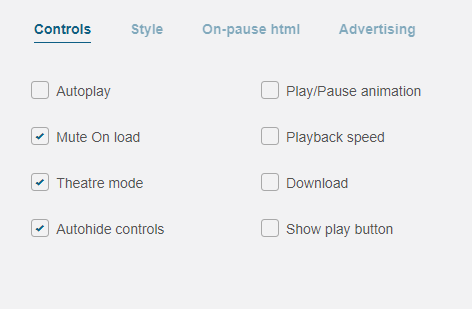
Controls

Autoplay : If this is enabled, the video will play automatically when the page loads. Please note that this feature may not work on certain browser versions and depends on their AutoPlay Policies, you can see Chrome and Safari policies here
Mute on load : If enabled the video will be muted by default. (default: no mute)
Play/Pause animation : If enabled animation fades out the play/pause button.
Show Play button: : Enabled by default, Play/Pause button will appear when the page is loaded.
Autohide controls : This option lets you hide the control bar of Fluid Player after a specific amount of time (default 3 secs):
Download : If enabled, users will be able to download the video being shown in Fluid Player.
Theatre mode : If enabled, theatre mode alters the size of the player, showing a full screen width and 60% screen height player instead.
Playback speed : If enabled this will allow the user to change the playback rate/speed of the video.
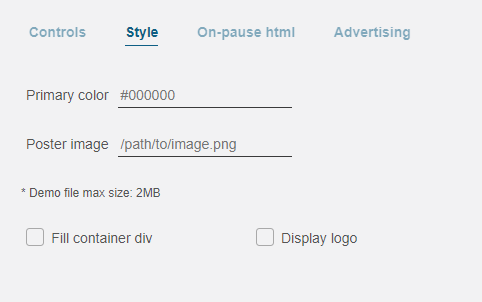
Styling
Now let’s look at the Styling section:

Poster Image : This field allows you to set the path to show an image before the video plays. This could be a custom thumbnail, your websites logo, in fact any image that you wish to show. By default no image will be shown, until you add the path to an image you would like to use.
Fill Container Div : If this field is enabled the video player will take up the size of the “Div” or section where you want your player to be embedded. Tick this box to enable this feature.
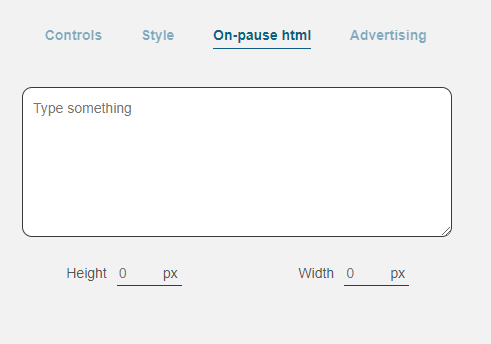
On Pause HTML

On pause HTML : This feature allows you to display an in-video banner ad using an iframe code in the centre of Fluid Player when a user pauses the video. Add your code inside the field.
Note that scripts won’t work.
Height : Here you can add the height of the HTML you want to show, as an integer representation of the pixel size. (default: 100px)
Width : And here you can do the same with the width. (default:200px)
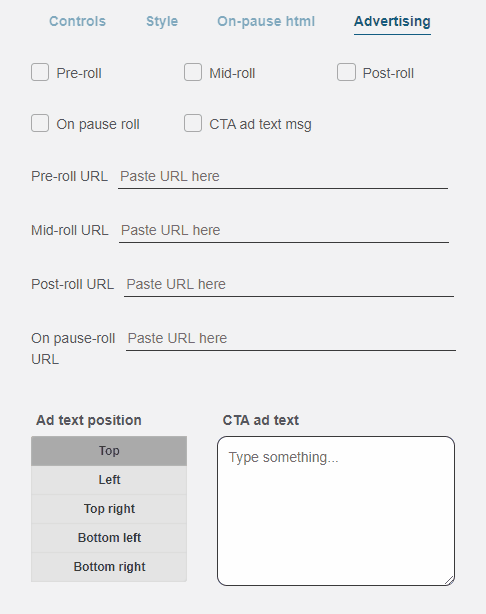
Advertising
Finally, let’s look at the Advertising section:

This feature allows you to configure the Ads and the CTA text to be displayed in the player. These are the available options:
Pre-roll : If enabled the video ad will be displayed right away after the play button is clicked.
Mid-roll : If enabled the video ad will be displayed at a certain point while the main video content is reproduced.
Post-roll : If enabled the video ad will be displayed after the main video content ends.
On pause roll : If enabled the video ad will be displayed when the main video content is on pause.
All the above options have also an URL field to add the VAST Tag.
CTA ad text msg : If enabled a call to action text will be displayed over the main video content. The ad text positions are these: Top, Left, Top right, Bottom left, Bottom right.
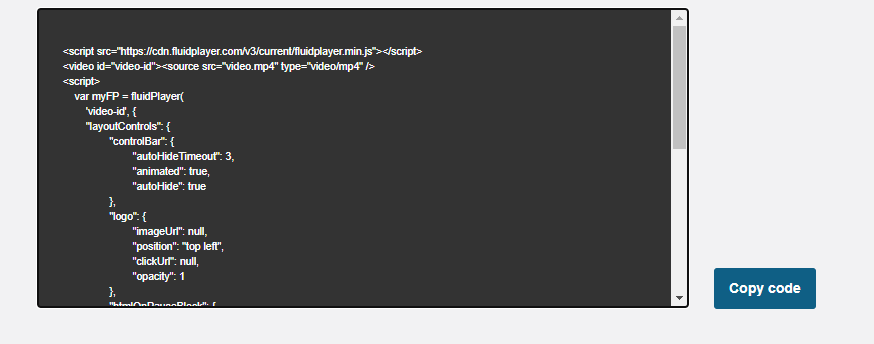
Copy code
So once you have chosen your parameters for all the sections, the code will be generated in the field box below the Builder, simply click the 'Copy code' button and add the code to your website. Easy!

As you can see it’s a pretty cool tool and makes it super easy for you to integrate Fluid Player into your website. And if you want to carry out some deeper editing visit the documentation page on Fluid Players website for code examples of more features.
Fluid Player Community
Fluid Player is open source, so join the community and see what new features developers are creating for Fluid Player on GitHub https://github.com/fluid-player/