New Feature: Subtitles in VTT file format for Publisher Sites!
Fluid Player has recently launched a new feature enabling subtitles on Publisher Sites’ video content, available using a VTT file format. Subtitles are texts generated from transcripts of screenplays, dialogs or commentaries in films, TV, video games, Streaming replays and similar. They are usually displayed at the bottom of the screen of the player.
Subtitles are important because they help your audiences (especially if they have a hearing impairment) to understand the content and narrative of your site’s videos, making it easier for them to engage with whatever it is that each video is trying to tell them. Also, bear in mind that a lot of users choose to browse the internet and engage with website content with the sound off, or with very low volume. So Subtitles are key to ensure that they can still enjoy and understand your site’s content to keep the user retention rates up.
If you are using Fluid Player on your site and want to add Subtitles to your videos, you are in luck: We have just launched a new feature to enable Subtitles based on VTT file formats. Keep reading to find out more!
What is a VTT file format and what does it do?
A VTT file format or Video Text Track file, also known as WebVTT (.vtt), is one of the most popular Subtitle and Caption formats. The format VTT was created in 2010 by the Web Hypertext Application Technology Working Group (WHATWG) to support text tracks in HTML5.
VTT file formats were based on the format ‘SupRip’, which was also extremely popular, and was called WebSRT with the .srt file extension. Later the same year (2010), WebVTT or VTT replaced WebSRT, which is now no longer a functional format. Most online video hosting services, such as YouTube and Vimeo and media players like VideoLAN VLC Media Player allow using the VTT file format files. This format allows:
- Text descriptions for website videos
- Other metadata relevant to audio or video content
- Chapters for content navigation
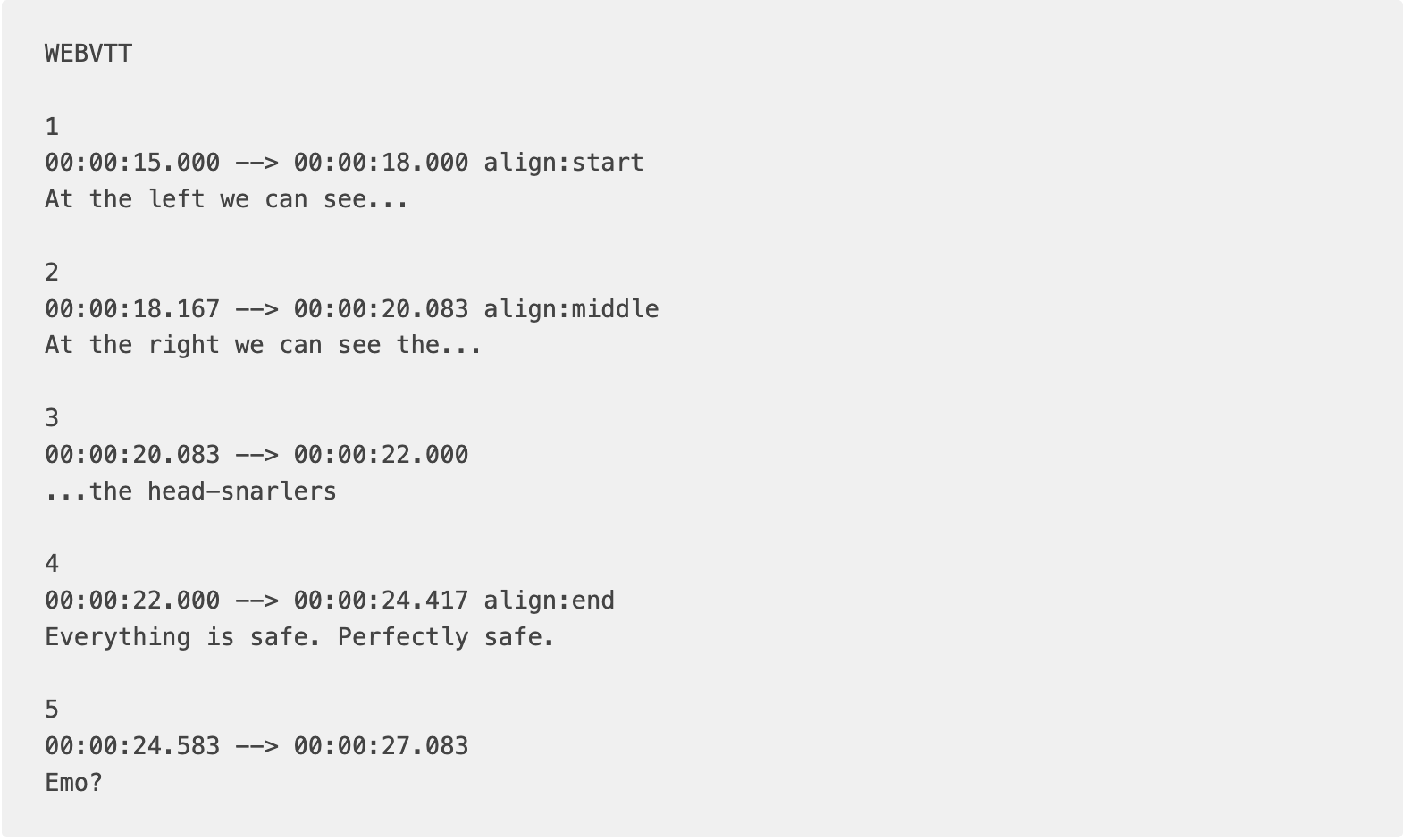
Here’s how WebVTT or VTT file formats will show on your website’s code:

Next up, let’s find out how to enable VTT Subtitle files:
How to enable subtitles on my website with Fluid Player
Configuring Fluid Player to use the new Subtitle feature and use a VTT format file is very simple. You just need to follow the steps below:
Step #1: Set your VTT file as the optional parameter ‘SubtitlesEnabled’ under ‘LayoutControls’
Step #2: Insert the subtitles’ url in your website’s code, at the track tags under kind='metadata'.
Step #3: You can add various subtitles in as many languages as you desire. Simply add the code with the name of the language that you want. For example:
<track label="English" kind="metadata" srclang="en" src="/subtitles/english.vtt" default>
<track label="Espanol" kind="metadata" srclang="en" src="/subtitles/espanol.vtt" default>
<track label="Portugues" kind="metadata" srclang="en" src="/subtitles/portugues.vtt" default>
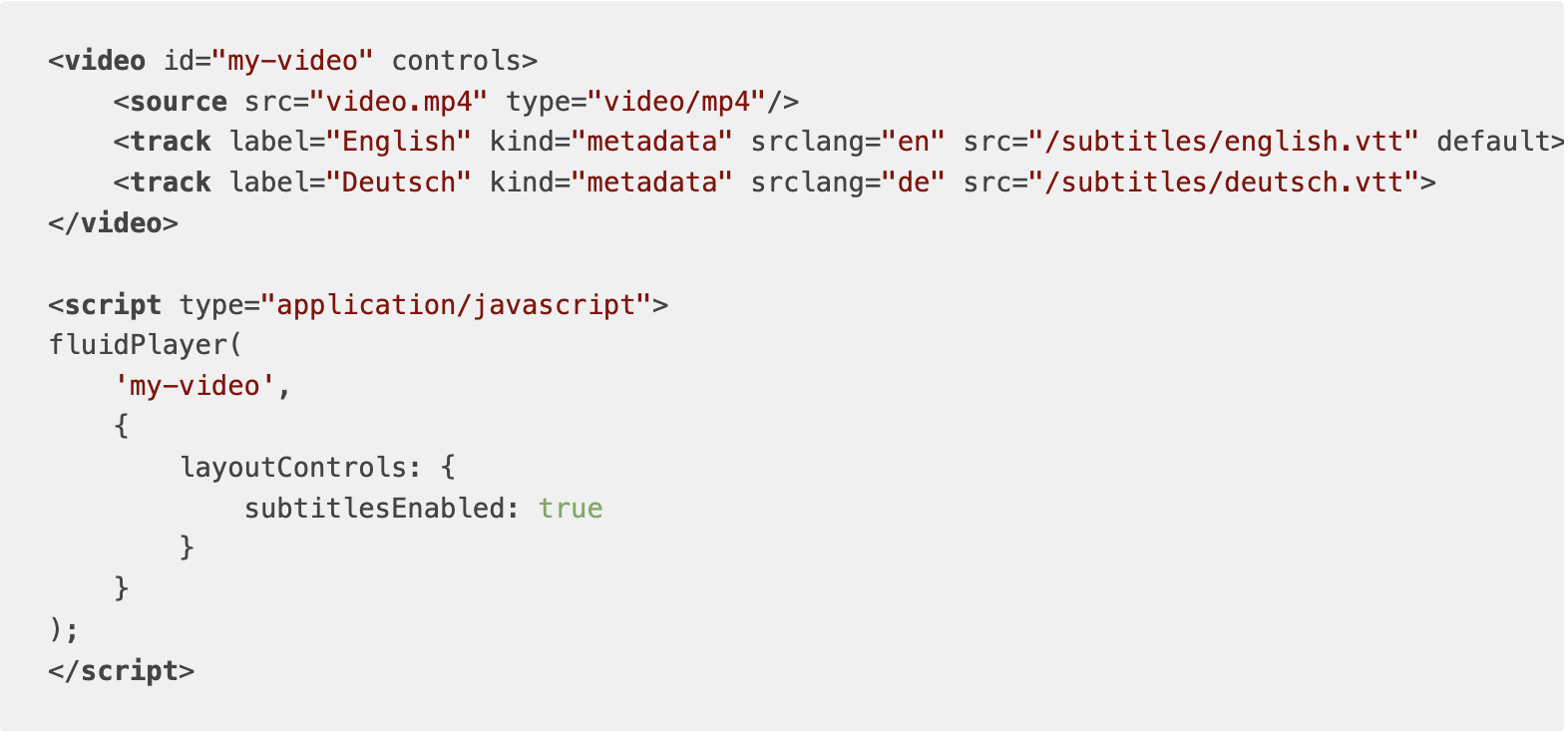
Simply add this code above for as many subtitles in as many languages as you want to add to your video. See the example below for the full code:

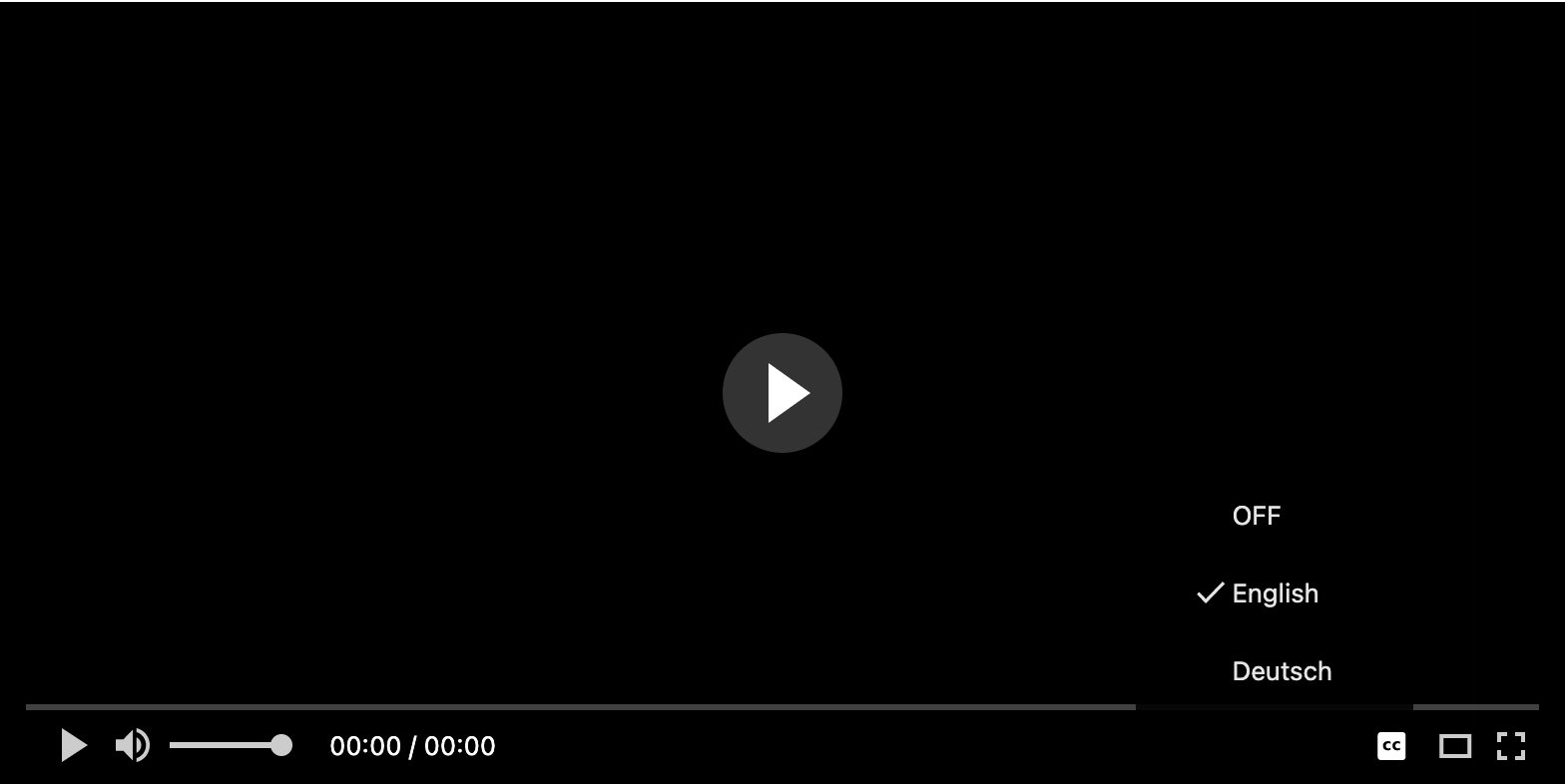
Once you have added your subtitles in various languages, this is how Fluid Player will display them on your sites’ videos:

Bear in mind that the new Subtitles feature is available only for your website’s main video content.
About Fluid Player:
Fluid Player is a free open source HTML 5 video player, lightweight, easy to integrate and with advanced VAST capabilities. Fluid Player supports a number of configuration parameters which include:
- In-stream
- In-video banners
- HTML banners
- Ad text
- Ad CTA text
Here are some of the Fluid Player’s main features:
- Supports the VAST standard
- Comes with its own design, and is easily customizable.
- Ability to use the browser default layout
- Timeline Preview
- Responsive
- Compatible with modern web browsers
- Ability to have more than 1 player per page
- Keyboard Shortcuts by key
- Allows adding multiple video sources for user to switch between different video quality
- Autoplay control
- Allows adding a custom logo
- Subtitles
- Custom call to action text when playing a video ad
- Wordpress Plugin
- Scripts and resources available via CDN
Want to try Fluid Player for your Website? Learn how to set it up here!